[요약]
1. -3d itemList 의 position + perspective 조정 방법
2. monster 페이지 확인하기
3. menuList 생성 + itemList와 연동하여 동적구현
1.
- 부모 -자식이 모두 absolute 일 때, 부모는 자식의 위치를 인식하지 않는다.
- 부모요소에 width, height 값이 있다면,
>> perspective-origin의 값은 상대단위 %로,
- 없다면,
>> 절대단위인 px값을 주면 원하는 위치로 움직인다.
2.
- monster.json에도 distance Z, step 설정 mario.json에서 복붙하기
- 작동 잘 되는지 확인하기
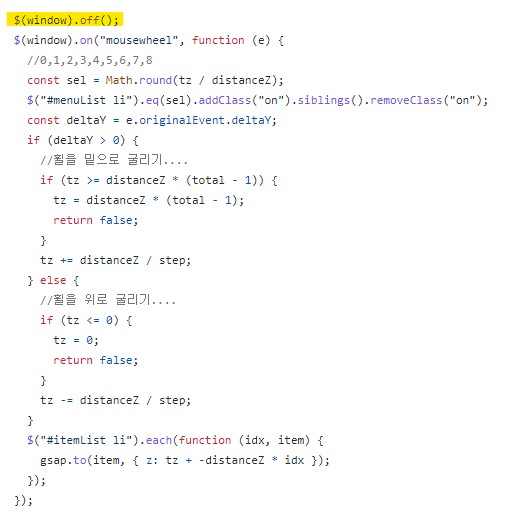
※ [error] itemList 동작 꼬임 현상 발생
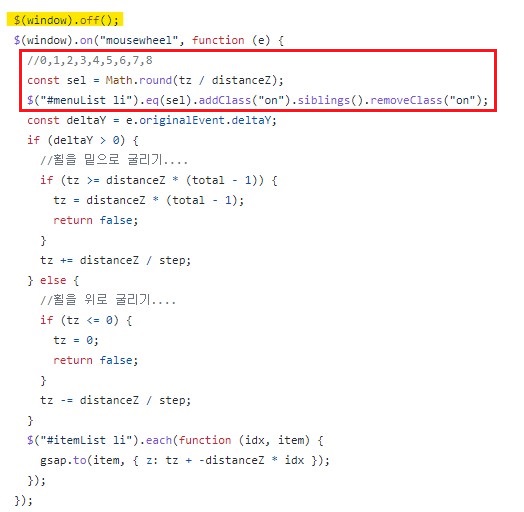
- $(window).off(); 사용

- .off() >> (jquery API Doc ; event category) 이벤트 제거
- page reroad 했을 때, 기존 mousewheel event가 살아있어 움직임이 꼬이는 것을 방지
- json 파일을 불러와 사용할 때는 기존 이벤트와 리로드된 이벤트가 충돌하지 않도록 처리해주는 것에 주의할 것!
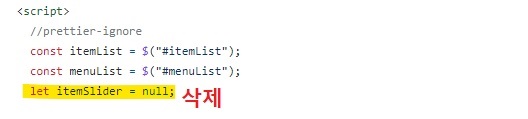
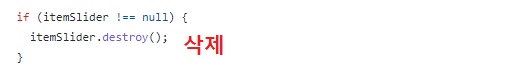
- super-mario-master 스와이퍼로 작업했을 때 동일한 에러 수정하느라 작성한 부분은 지워주기
(선생님이 빼먹고 안지우신듯)


3.
- #menu >> #main 안으로 집어넣기
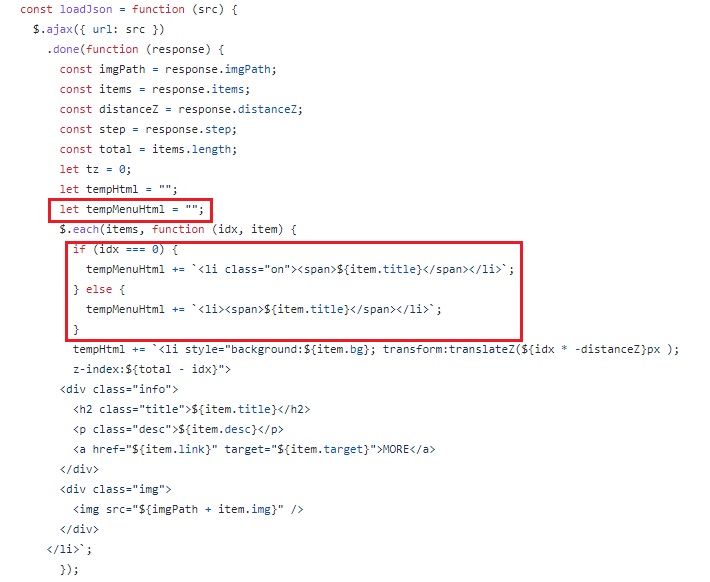
- #menuList 생성
- swiper pagination을 대체
- 클릭시 마우스휠 이벤트와 동적으로 연동되게끔 구현
- `<li class="on"><span>${item.title}</span></li>`

- li nth:child(1)은 화면에 떴을때 무조건 "on" style 적용, 나머지는 제외
- 처음 적용되어 있던 "on" style은 클릭이벤트가 동작하면서 사라지게끔.
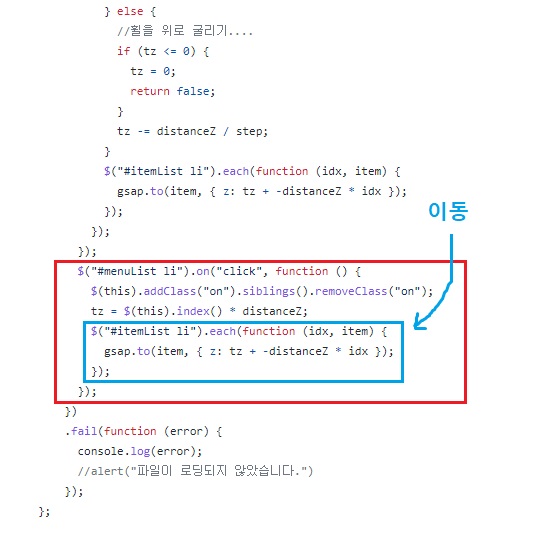
1) menuList 클릭 >> itemList 움직이기

2) 마우스휠로 itemList 움직이면 >> menuList도 움직이게 하기

- tz는 0, 1, 2, 3, 4, 5... 로 고정되서 값이 나와야 한다.
>> 동일한 인덱스 값을 찾아주는 .eq() 메서드와 연결해서 제어해야 하므로!
- sel은 tz값을 보존
- Math.round를 쓰는 이유
- 기존 itemList가 완전히 지나가고, 다음것이 보이기 시작하면 menuList의 동작 타이밍을 맞추기 위함.
- 숫자값으로 생각하지 말고 모니터상의 보이는 움직임을 고려하는 것
- if, Math.floor를 사용하면 마우스휠의 스텝과는 수적으로 정확히 맞아 떨어지지만,
but, 이미 넘어온 페이지마저 반 이상이 지나갈 즈음에 menuList가 동작하므로 보기에 좋지 않다!
'강의메모' 카테고리의 다른 글
| 220713 (0) | 2022.07.13 |
|---|---|
| AngularApp cli 설치 명령문 정리 (0) | 2022.07.11 |
| 22.0616~0620 (0) | 2022.06.16 |
| day 28 (0) | 2022.06.09 |
| day 23 - 27 (0) | 2022.06.08 |

